Building Website with Django

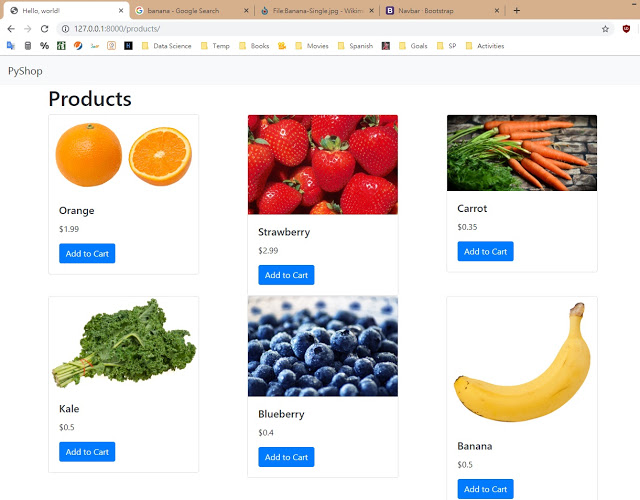
http://127.0.0.1:8000/products/
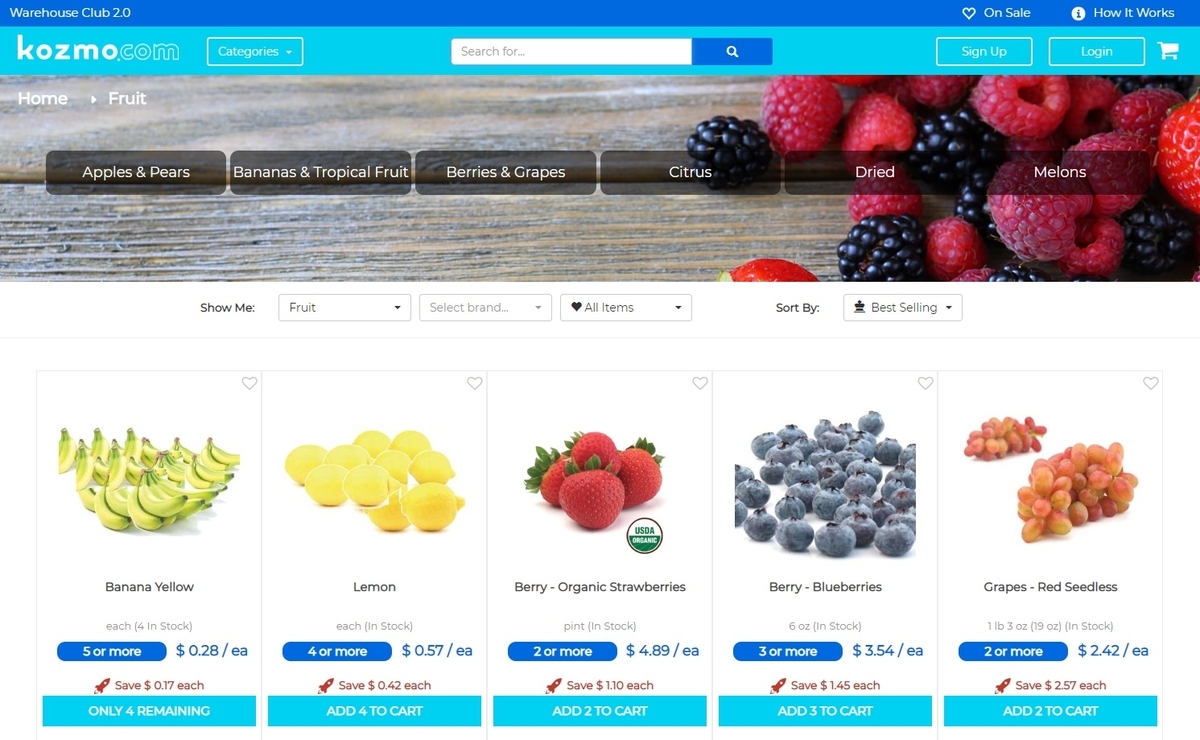
Followup: Angular, Firebase and Bootstrap 4
- I was hoping it could morph into something like this later:

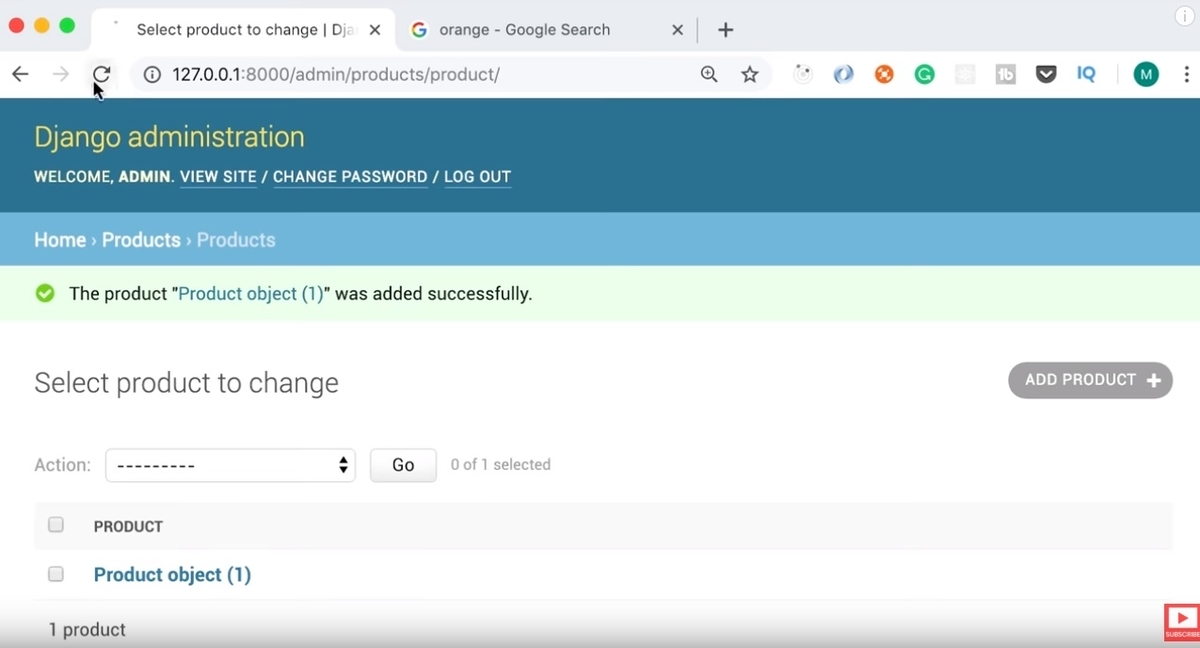
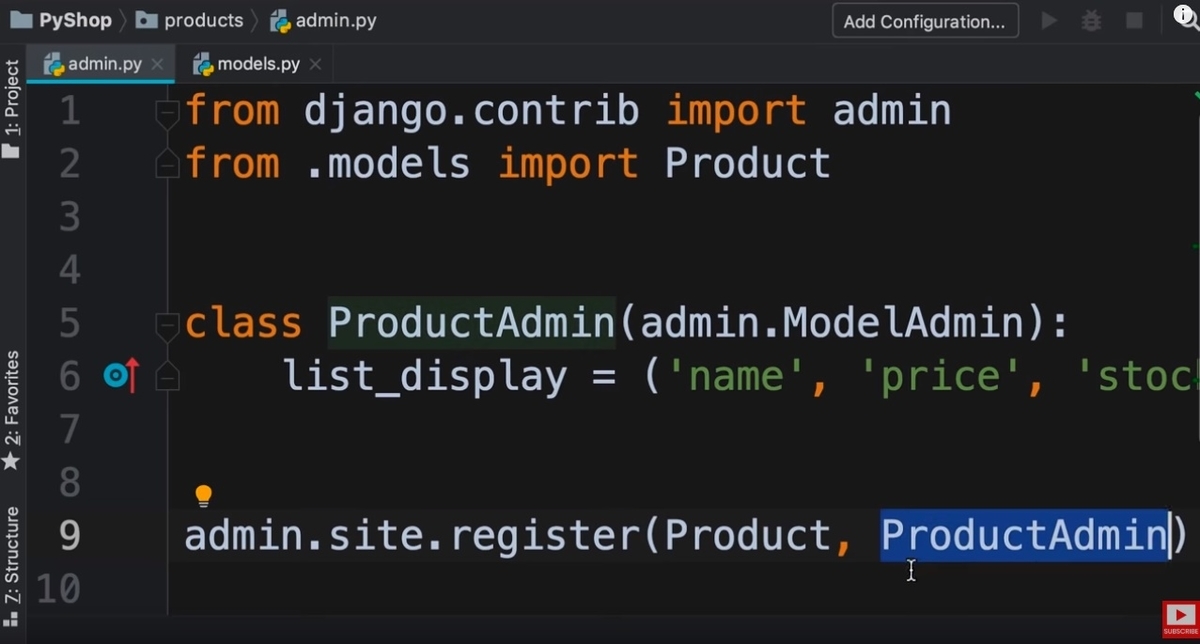
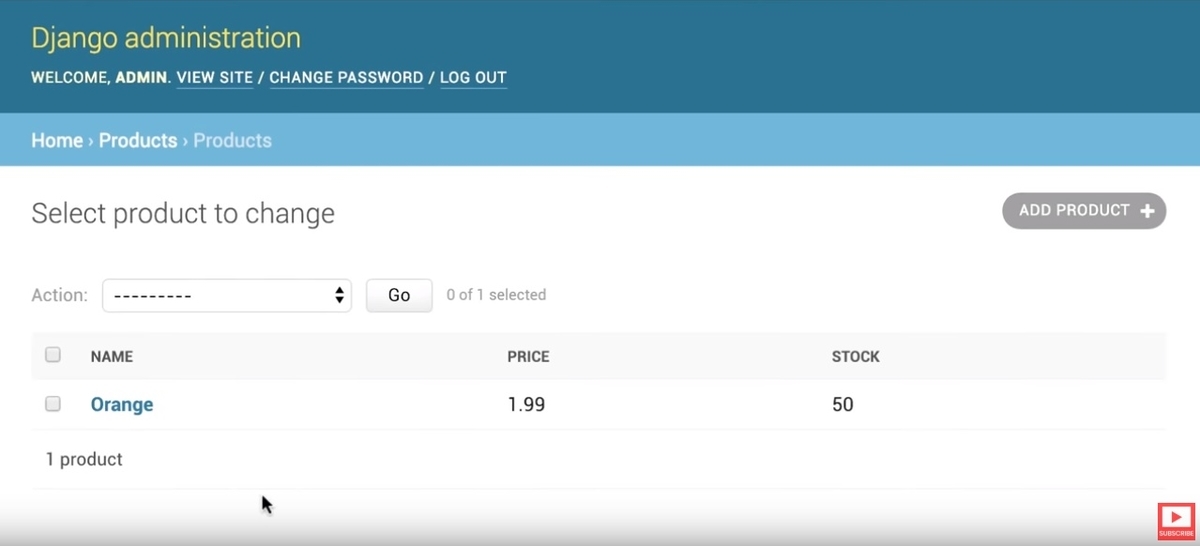
- Changing display of Product object


- Add ProductAdmin to information of this class to present product


views.py
from django.http import HttpResponse
from django.shortcuts import render
from .models import Product
def index(request):
products = Product.objects.all()
return render(request, 'index.html',
{'products': products})
def new(request):
return HttpResponse('New Products')
url.py (inside Pyshop)
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('products/', include('products.urls'))
]
Templates > base.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<!-- As a link -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">PyShop</a>
</nav>
<div class="container">
{% block content %}
{% endblock %}
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>
If templates is moved to a general folder, go to settings.py in Pyshop, line 55
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR, 'templates')
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Templates > index.html
{% extends 'base.html' %}
{% block content %}
<h1>Products</h1>
<div class="row">
{% for product in products %}
<div class="col">
<div class="card" style="width: 18rem;">
<img src="{{ product.image_url }}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">{{ product.name}}</h5>
<p class="card-text">${{ product.price}}</p>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
{% endfor %}
</div>
{% endblock %}